CHRGD Rebrand
WildBrain
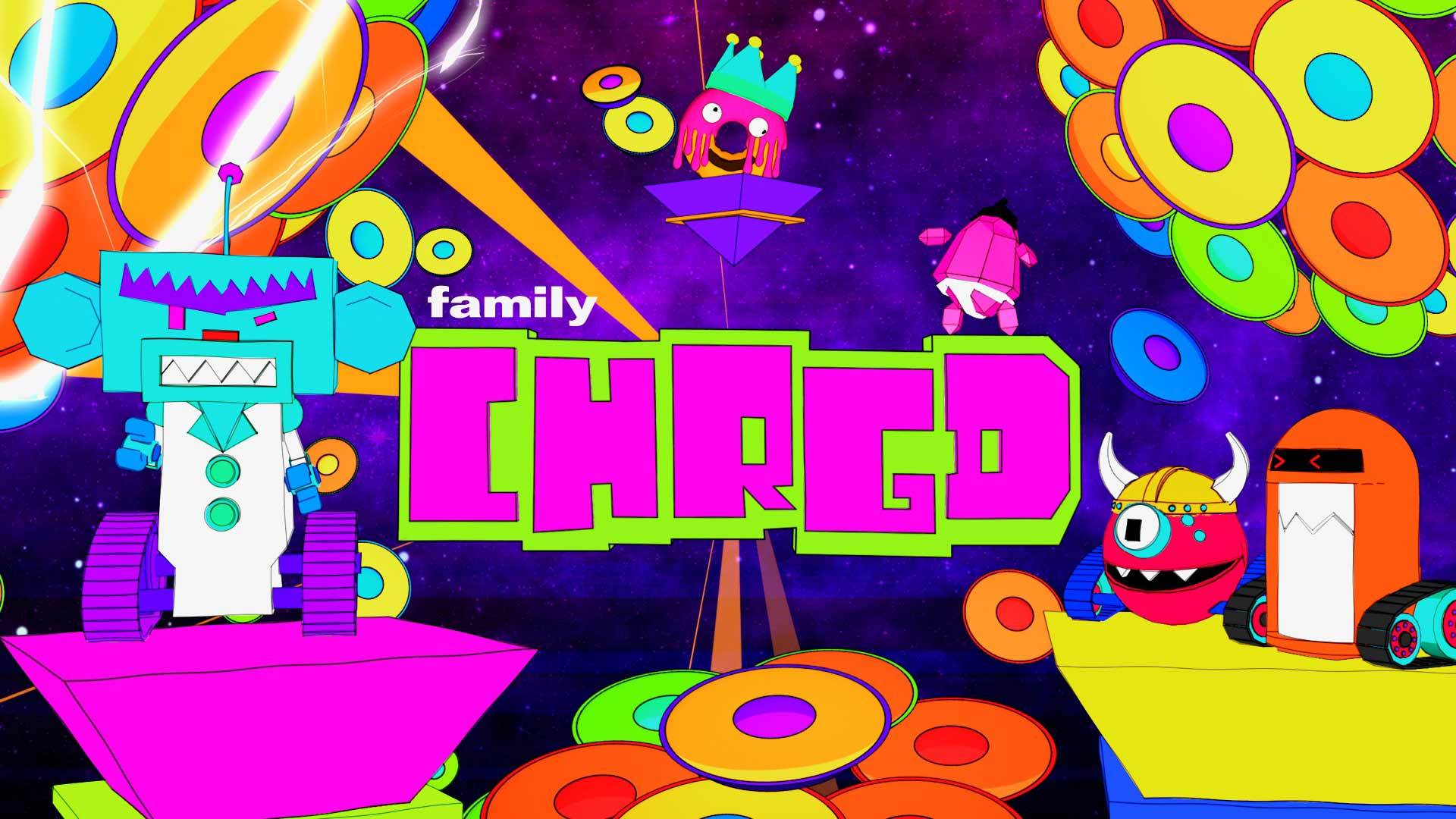
As Canada’s Family Channel prepared for the launch of CHRGD, they came to us to create all the IDs for the network. Happily, we were given little direction beyond making pieces that pre-teens (especially boys) love, we focused on building a package that’s cool, different and ripe with story possibilities.
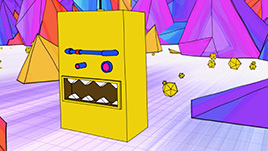
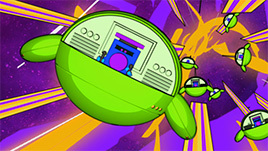
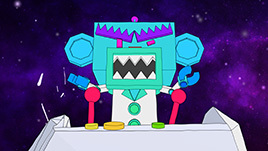
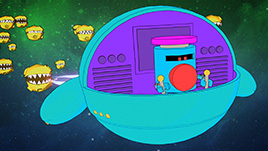
We quickly settled on a colorful spacescape, populated by robots who act a lot like unsupervised kids. That was the easy part. What came next was round after round of look development, character creation, scripting/storyboarding and a color exploration.




Getting CHRGD Up

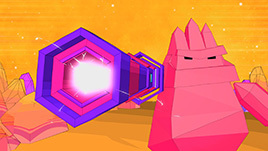
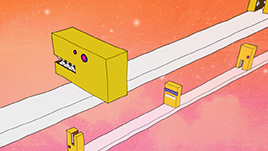
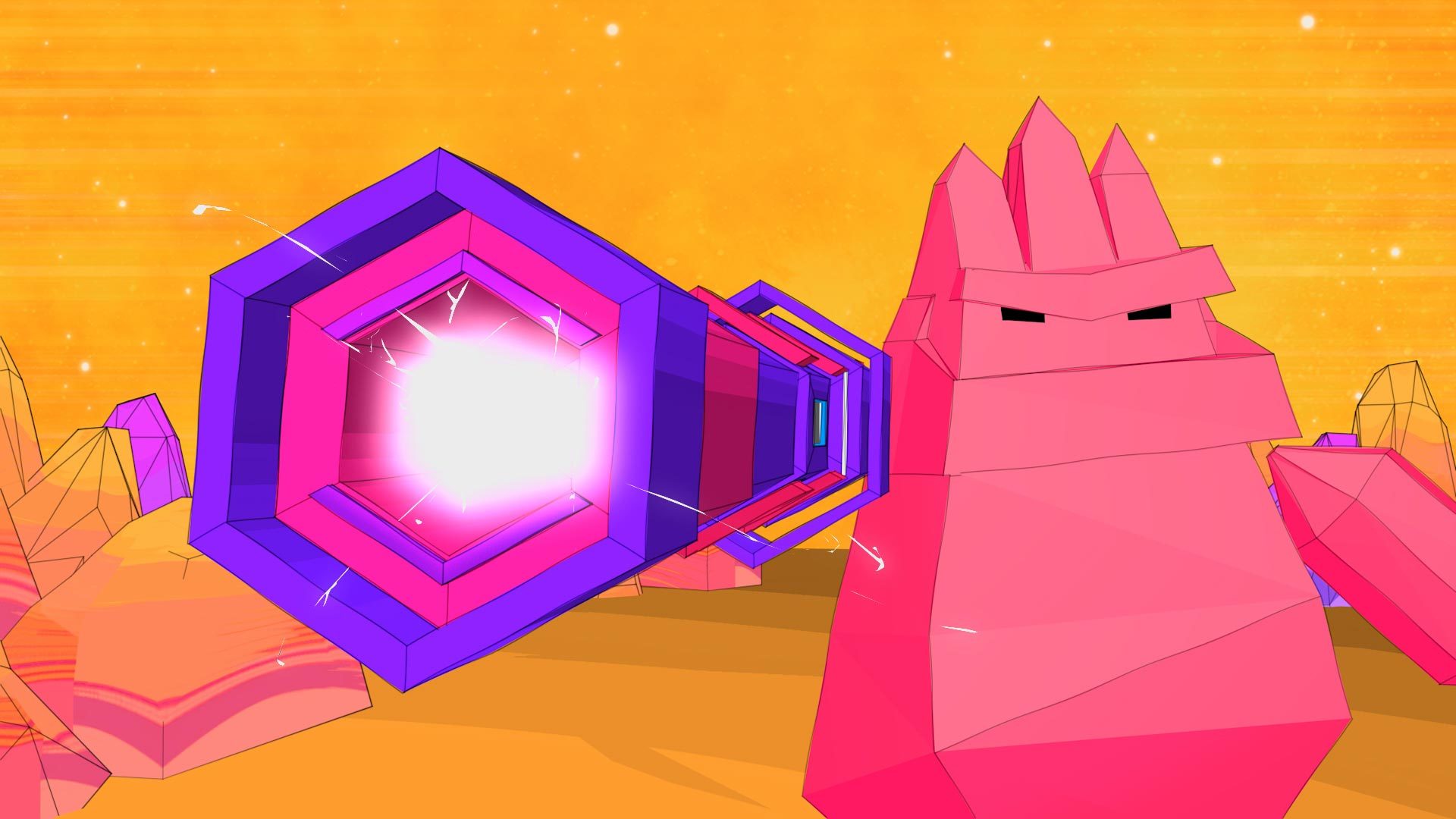
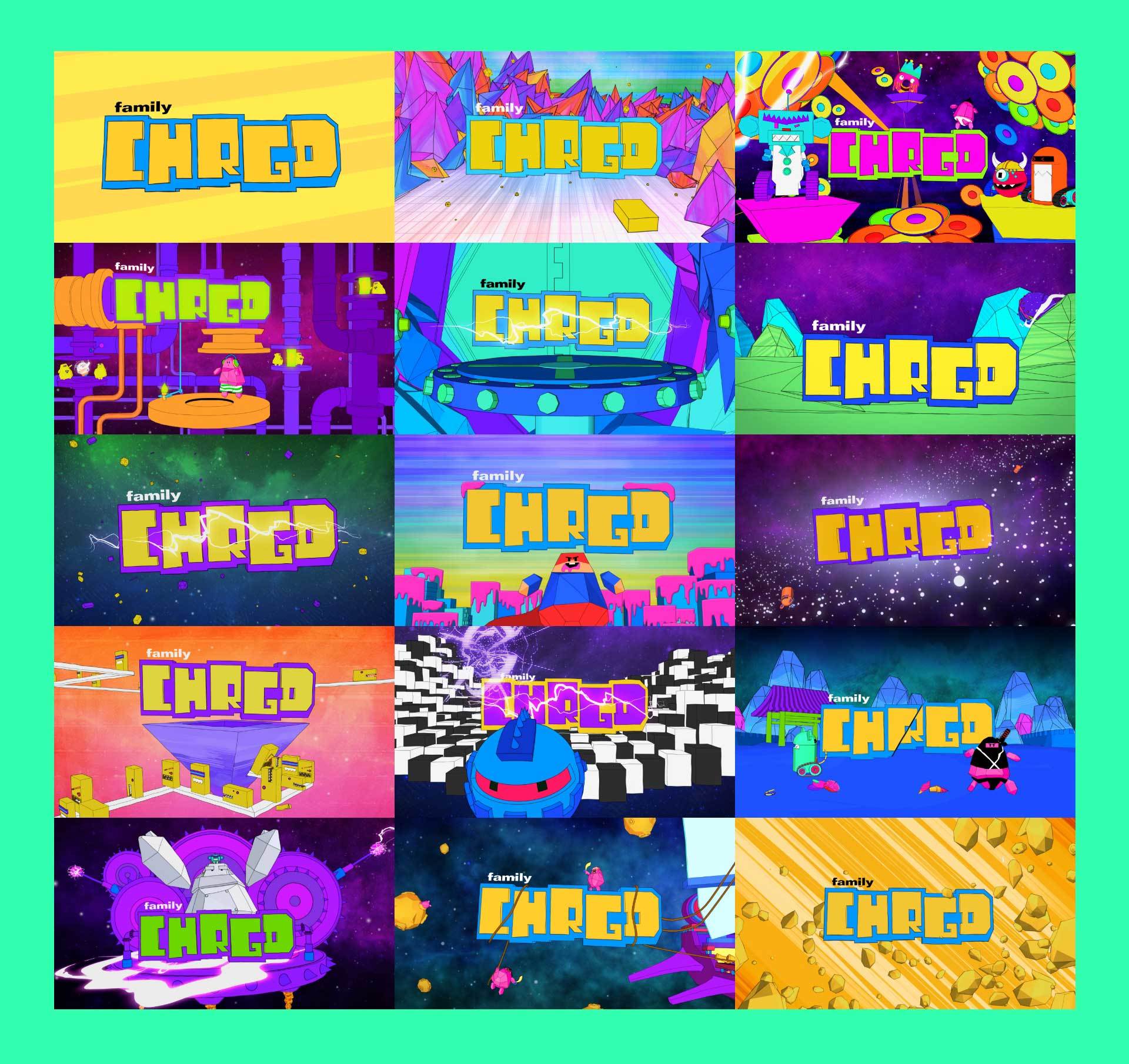
With a short deadline and a long list of deliverables, we assembled a crack team to generate lots of styleframes: still images with a polished, final look. We envisioned this world as retro-futurist with modern CG animation, rendered in a faceted style with sketchy outlines.
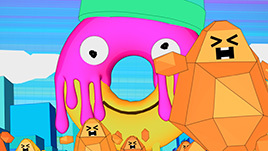
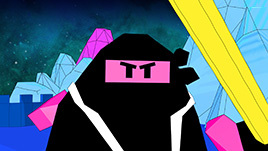
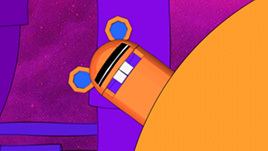
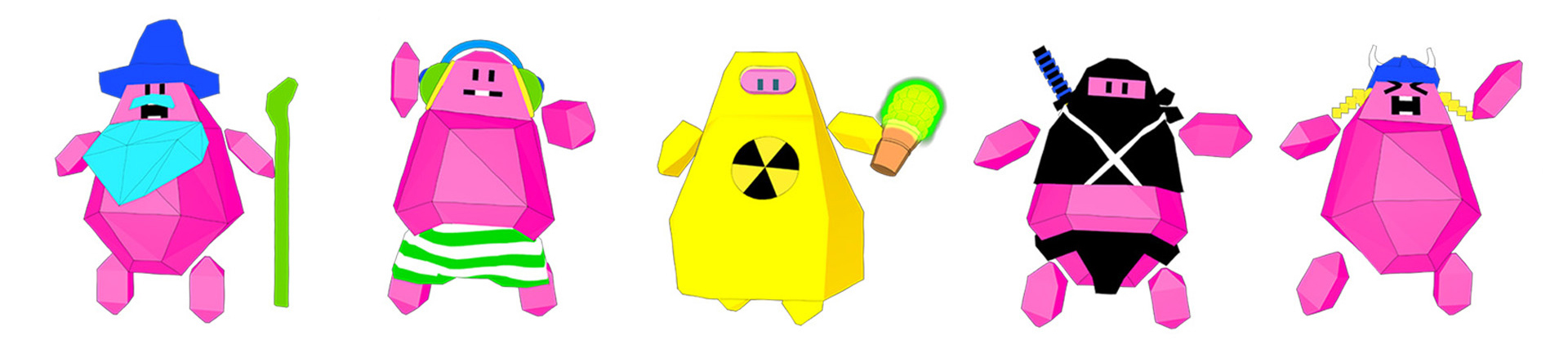
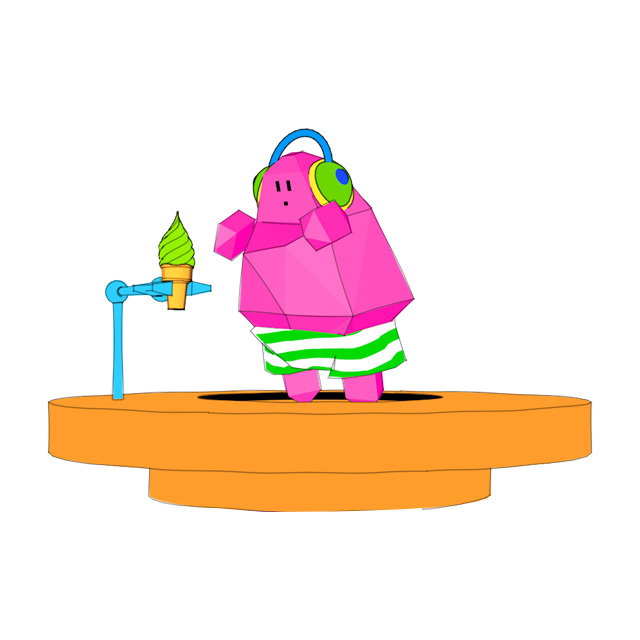
Thanks to our animation team, we were able to assemble a cast of misfit robots, pirates, a giant donut and more who could act out an endless stock of stories.




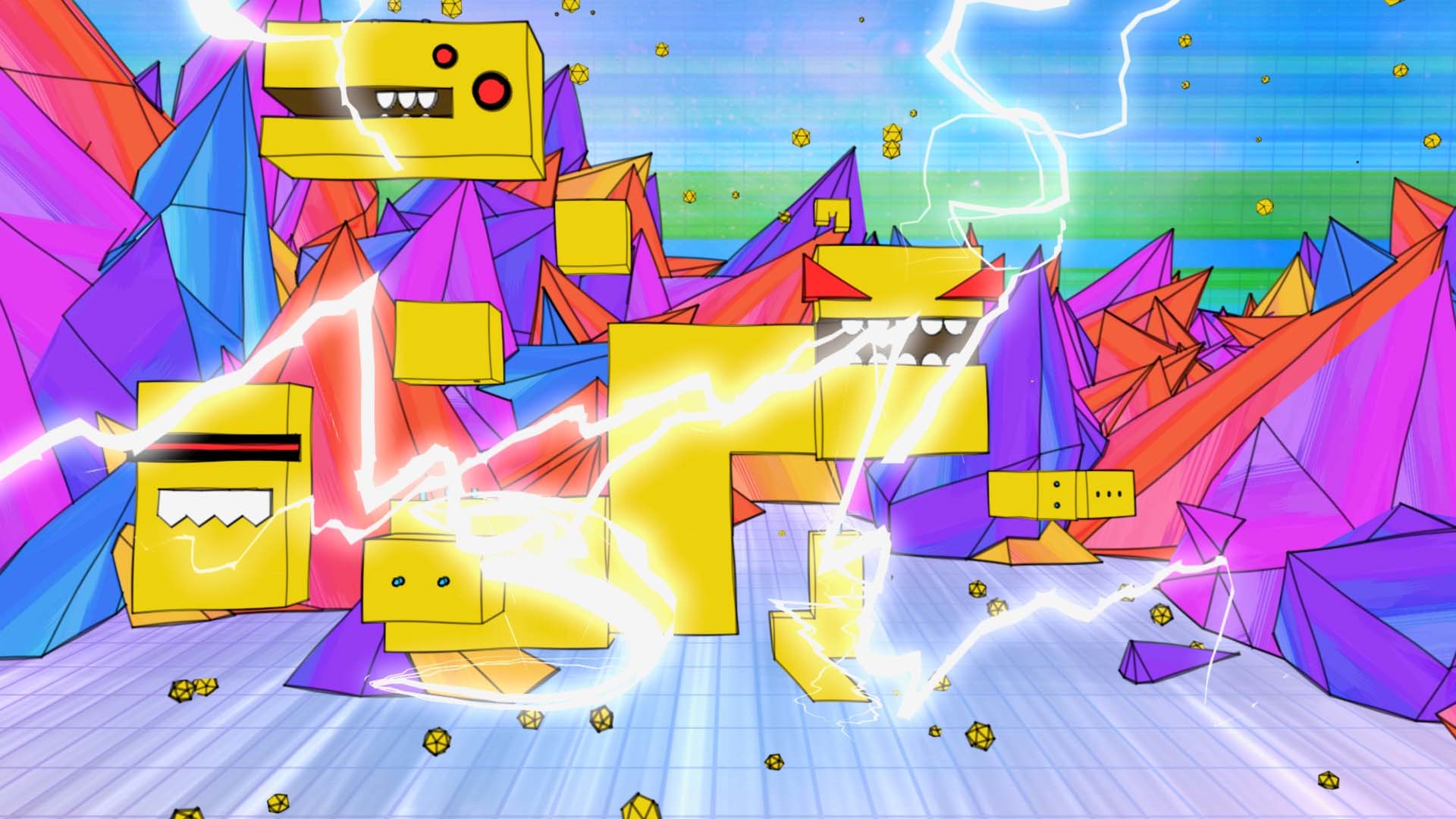
As we did with the styleframes, we had a crew generating story ideas. The story team included designers and animators. This visual approach to narrative helped assure that the imagery would always be compelling, and that each plot would end on a cool logo. Throughout the IDs we went for speed, volume, explosions and a quirky, over-the-top attitude—just the kind of stuff a tween loves.
The eye-popping color palette favored ultra-vivid jewel tones that underscored the energy of the 15 IDs. We also opted for strong contrasts, like placing crimson characters on bright yellow backgrounds. Within these strong color fields, tone-on-tone bands gave volume to the largely flat hues.




CHRG!!

We used Cinema 4D for all character design/rigging, backgrounds, animation and camera work to flatten the 3D animation into a 2D look. Since the available shaders weren’t quite up to the task, we designed our own to get exactly the toon shaded look we envisioned.
In the end we delivered 15 IDs, all boasting weird, memorable stories and arresting visuals. We also delivered a toolkit of elements from the spots so that CHRGD could make their own content using the universe we created.